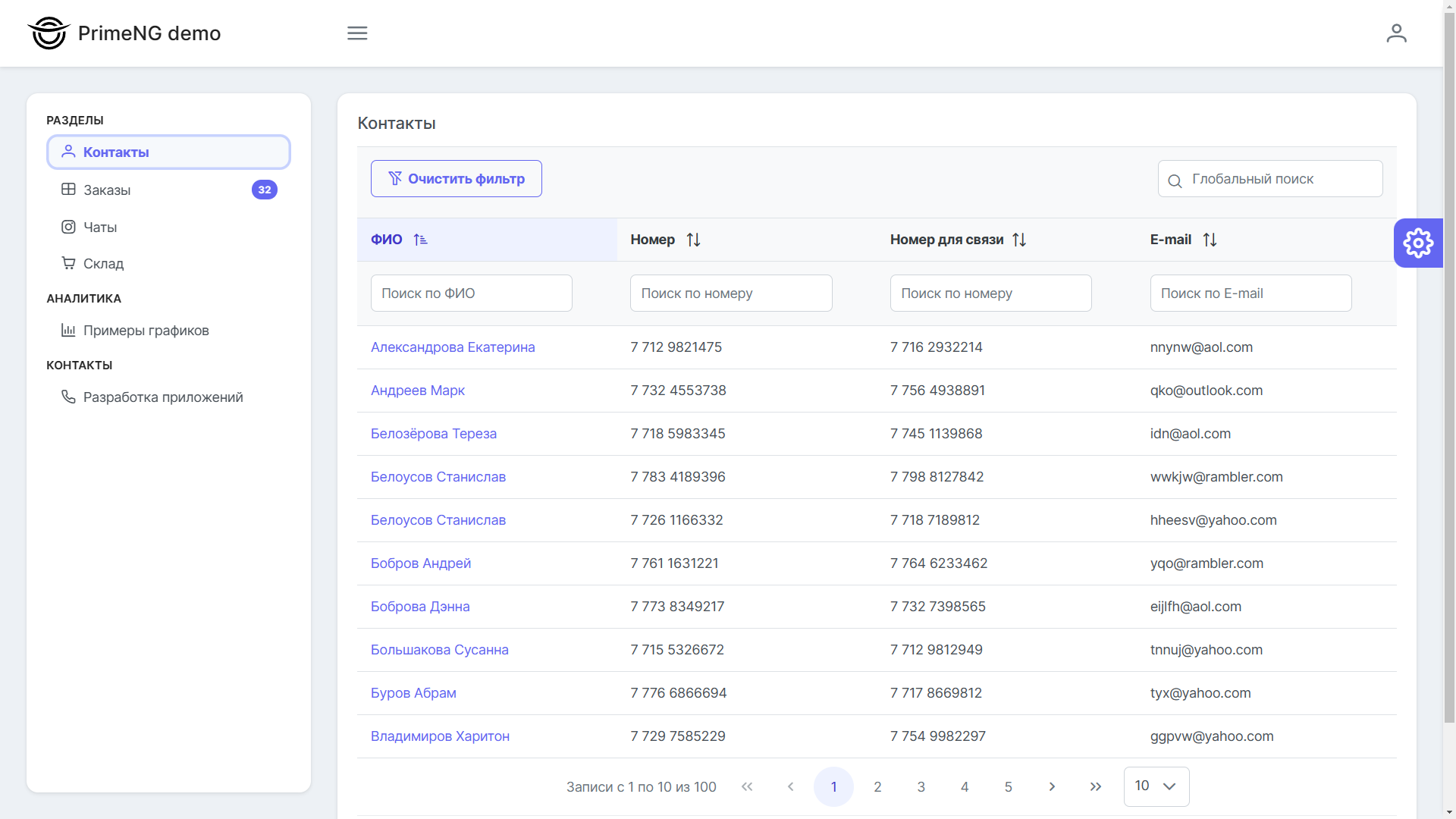
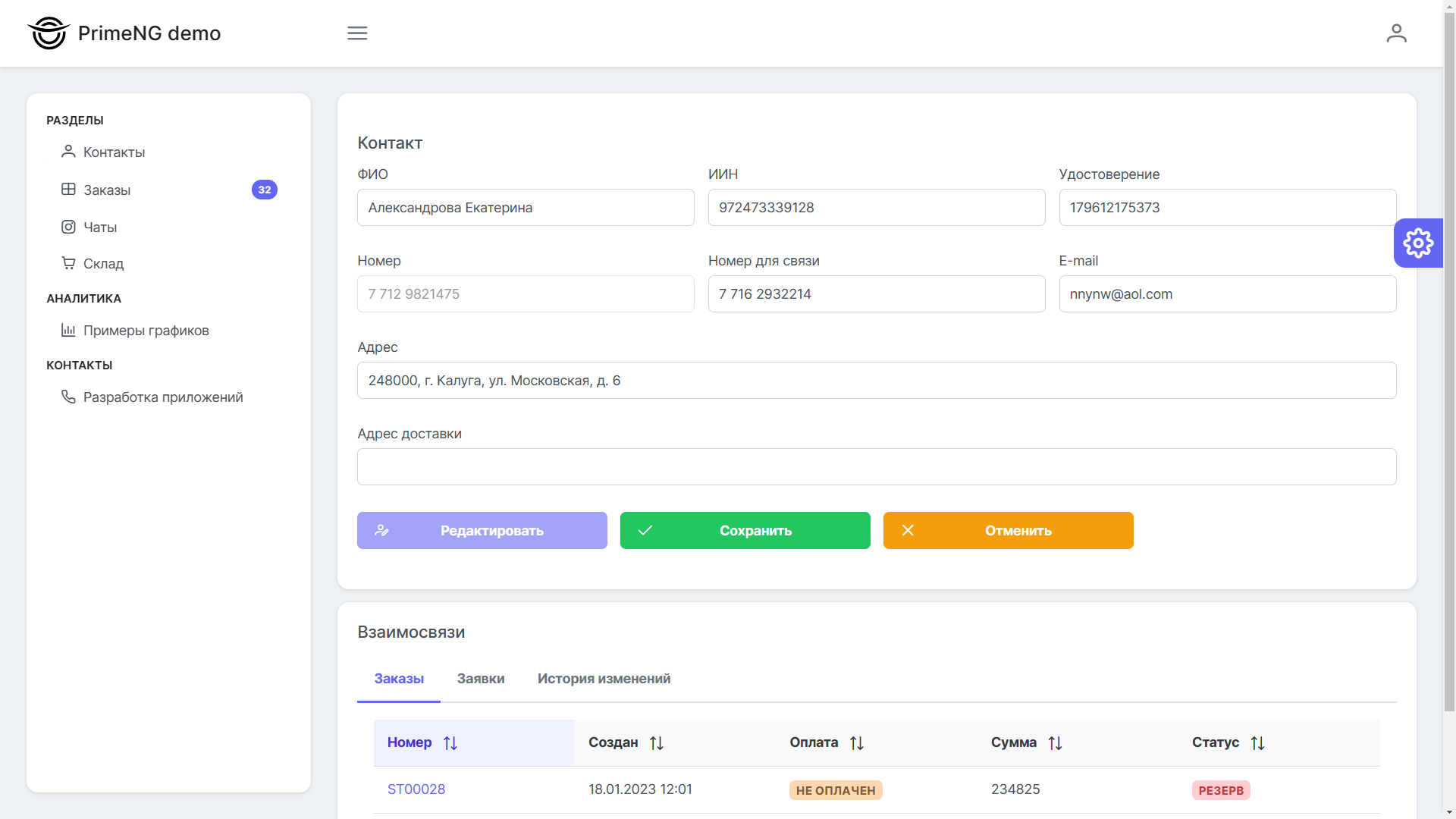
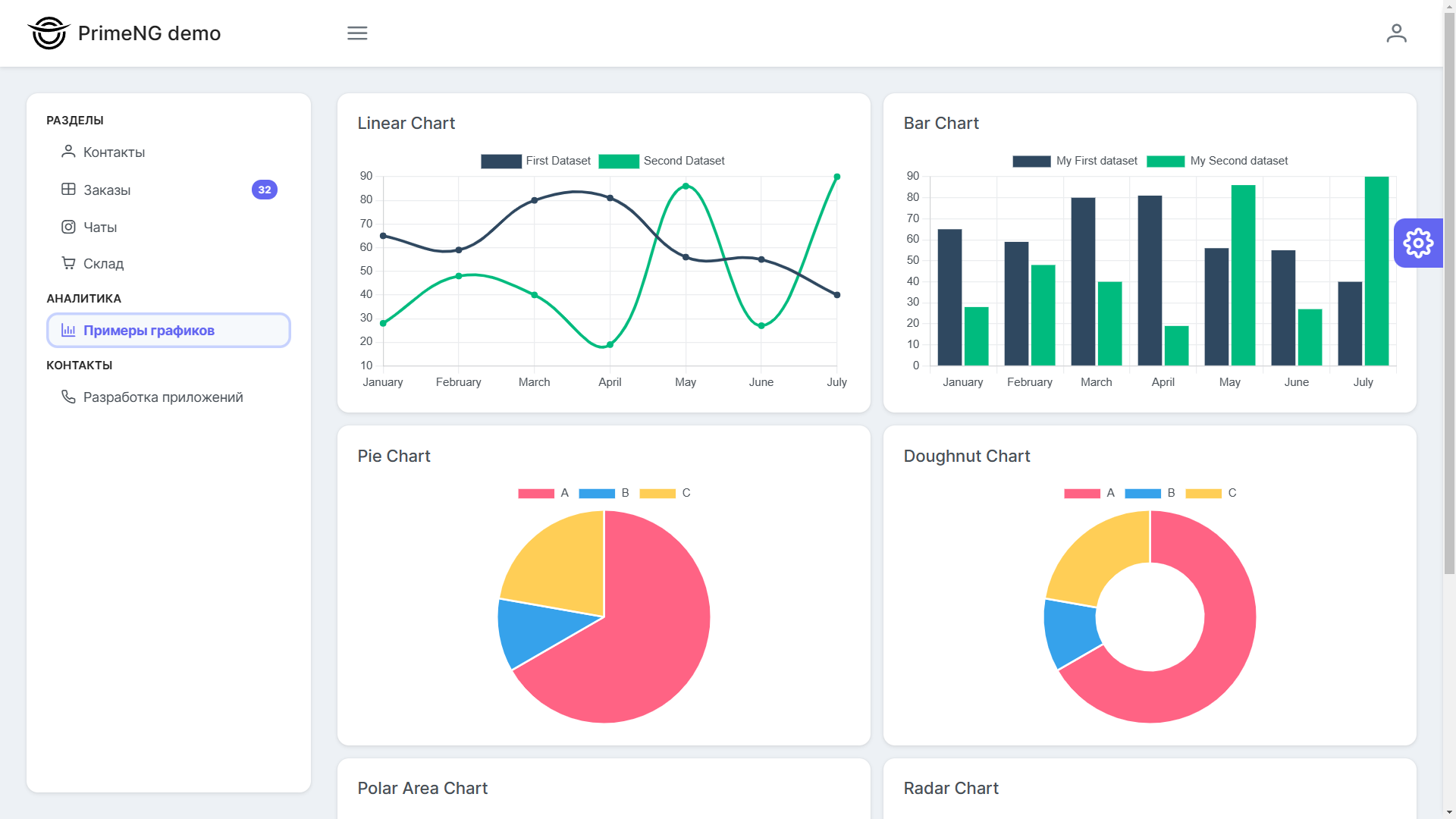
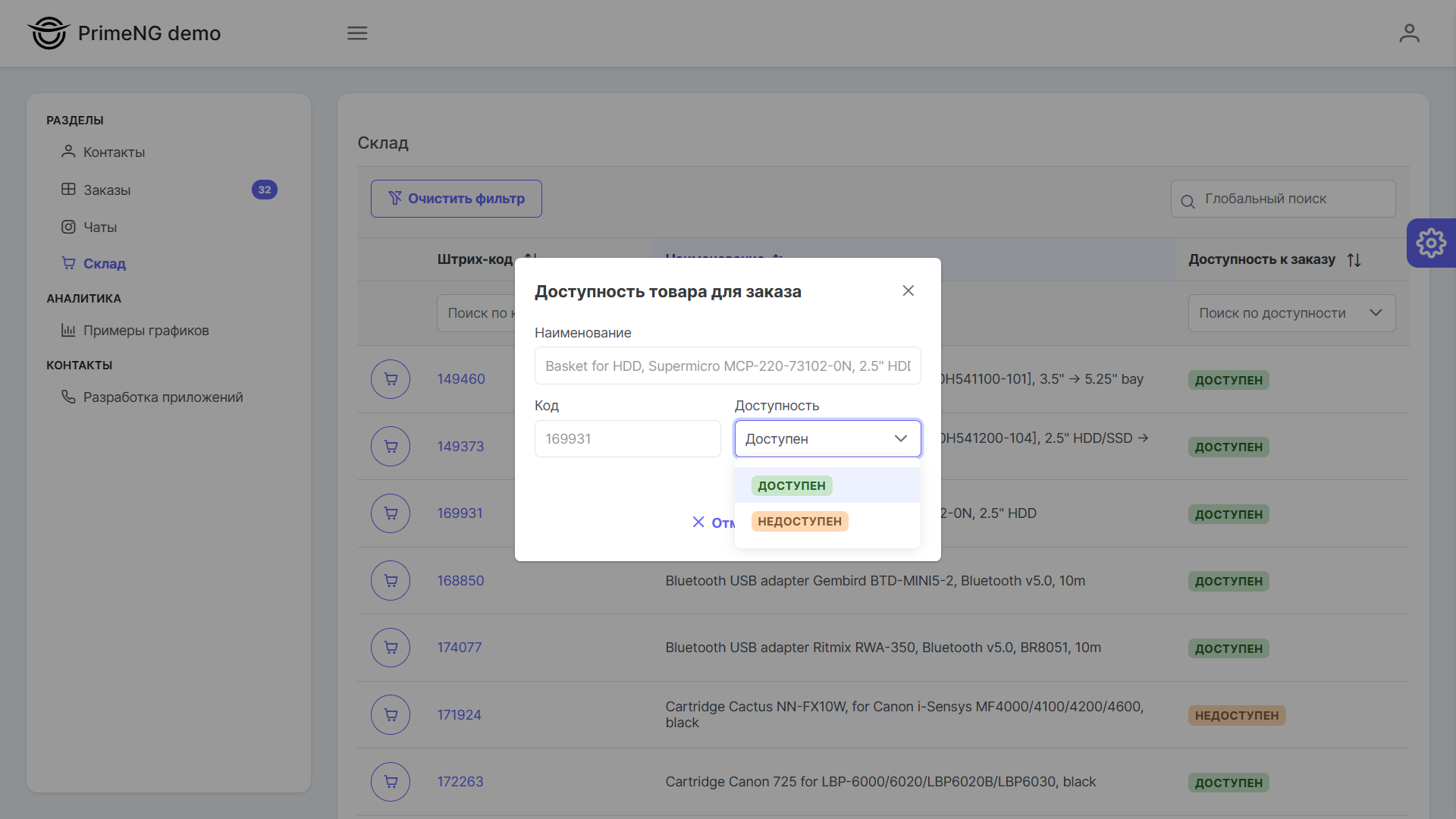
Entwicklung von Geschäftsanwendungen auf dem Angular + Nestjs-Stack
Wann ist es notwendig, eine eigene Lösung zu entwickeln?
in
7777
Im Jahr 2001 erhielt Sanatel eine Lizenz für Telefondienste.
in
7777
Im Jahr 2016 entwickelte Sanatel die BI-Lösung OLAPseek.
in
7777
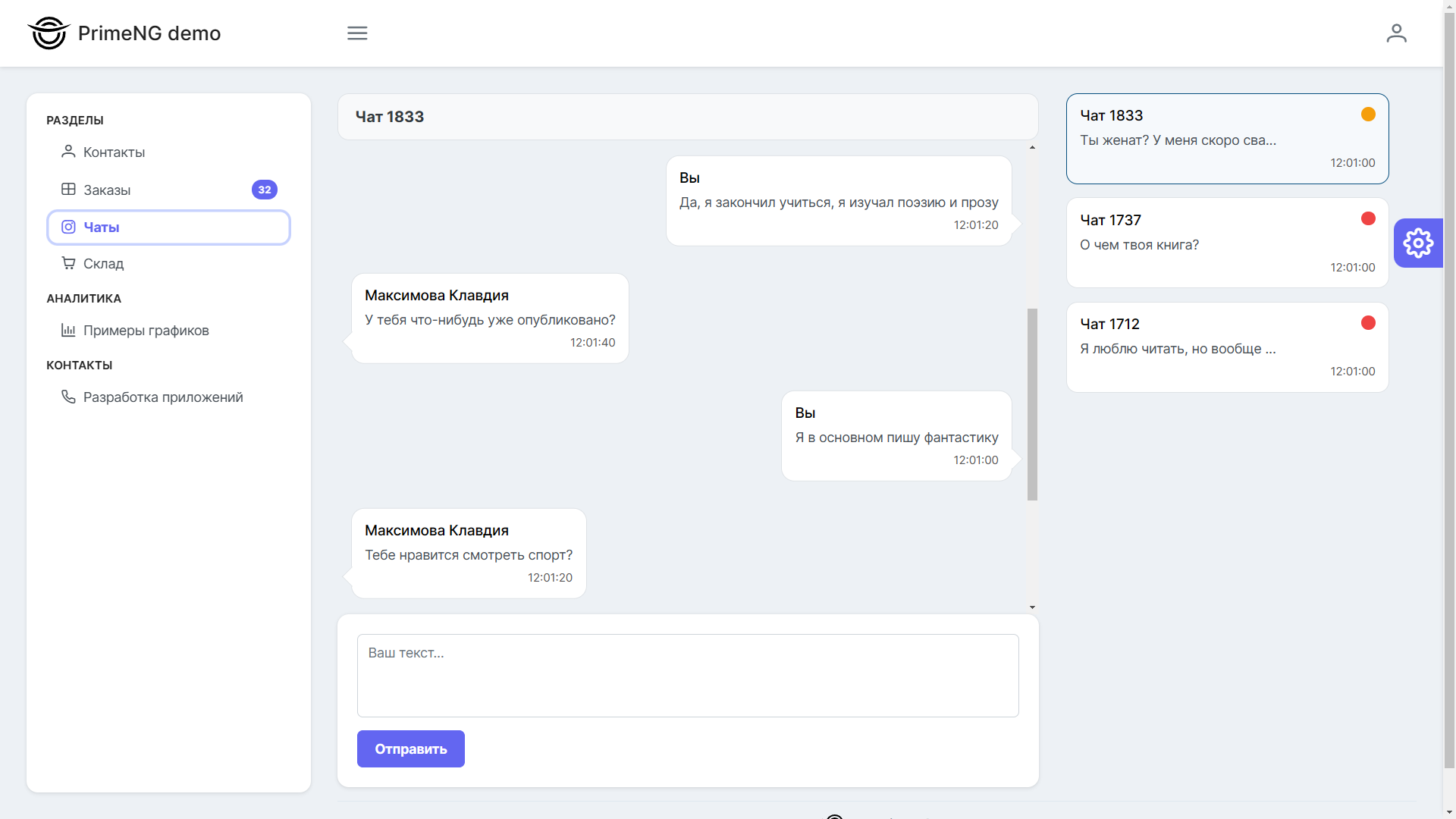
Im Jahr 2020 entwickelte Sanatel die Chat-Plattform iChat.